В этом уроке мы покажем Вам один из вариантов, как сделать металлический текст в Фотошоп с красивой тенью, падающей сверху. В процессе создания нашего текста, помимо основных преобразований и некоторых фильтров, мы используем «Действия» (Actions). Надеюсь, урок Вам понравится!
Прежде чем мы начнём, давайте посмотрим на готовый результат сегодняшнего урока:
Шаг 1. Создадим текст
Первым делом, создадим новый документ, размер которого будет 900x600 пикселей. Зальём слой «Background» цветом #332222, а в качестве «Foreground Color» (передний план) выберем белый. Используйте инструмент «Type Tool». В параметрах текста установите шрифт « » (Bold), размер на своё усмотрение.

Шаг 2. Металлический вид
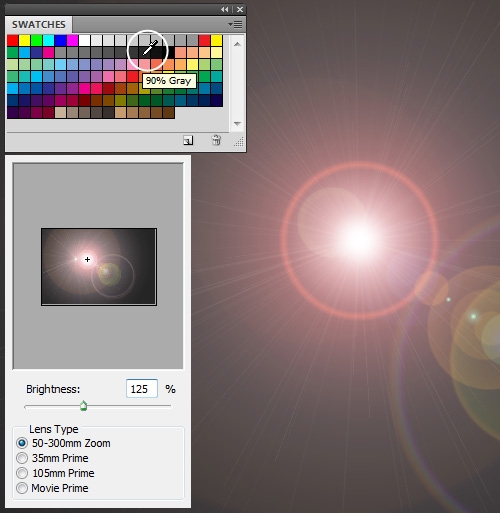
Создадим новый слой «Metal» и зальём его 90% серым цветом. Затем воспользуемся фильтрами: идём в Filter > Render > Lens Flare и выставляем Brightness – 125, Lens Type – 50-300mm Zoom. Жмём OK. Теперь в палитре слоёв кликаем с зажатой клавишей ALT между слоями «PSDeluxe» (текст) и «Metal», чтобы создать маску слоя.

Шаг 3. Добавление стиля
Откройте настройки текстового слоя и примените Drop Shadow: Blend Mode - Multiply, Opacity - 75%, Angle - 90, Distance - 2px, Size - 8px; Bevel and Emboss: Style - Inner Bevel, Depth - 100%, Direction - Up, Size - 0, Angle - 90, Altitude - 65.

Шаг 4. Свет для фона
Выберите в палитре слой «Background». Затем Filter > Render > Lens Flare. Измените «Brightness» на 100% и примените. Дальше Filter > Blur > Gaussian Blur, радиус 45 пикселей. Теперь отправляемся в Image > Adjustments > Hue/Saturation и выставляем «Lightness» -20.

Шаг 5. Займёмся тенью
Кликаем с зажатым CTRL по текстовому слою, чтобы создать выделение. Создаём над «Background» новый слой. Назовём его «Shadow» и зальём чёрным. Если вы отключите слой с текстом, то увидите нашу надпись в чёрном цвете.

Шаг 6. Создадим пространство для тени
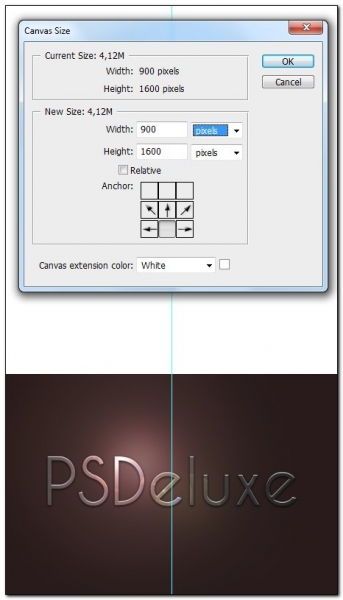
Для нашей тени нам понадобится место. Для этого увеличим размер нашего холста. Идём в Image > Canvas Size и устанавливаем значения, как на картинке ниже. Далее, переключаемся на слой «Background» и тянем от линейки слева вертикальную направляющую (Vertical Guide) к центру нашего слоя. Нажмите CTRL+R, если у Вас отключены линейки.

Шаг 7. Action (Действие)
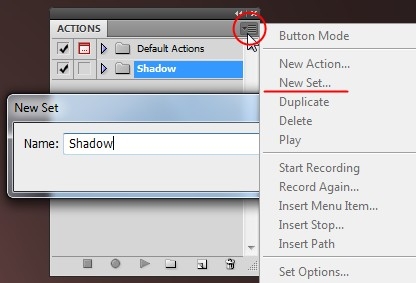
Сейчас мы создадим экшн, чтобы «отбросить» тень надлежащим образом. Идём в Window > Actions, чтобы активировать панель действий. Открываем меню на панели действий и выбираем New Set..., называем «Shadow» и жмём OK. Теперь снова в меню, только на этот раз, выбираем New Action, которому присваиваем название «Drop» и жмём Record.

Шаг 8. Action 2
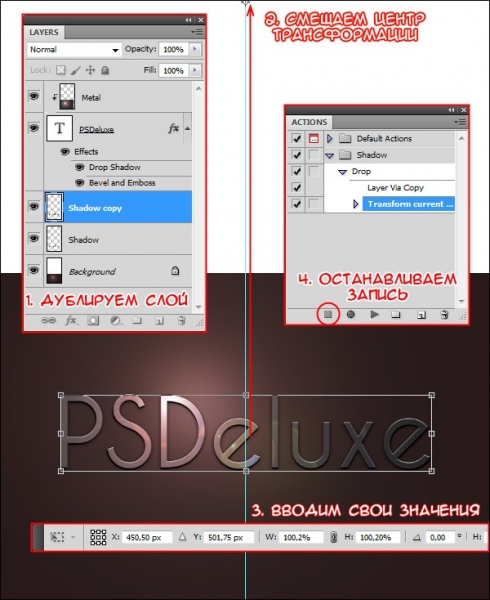
Для начала, продублируем слой «Shadow» нажатием CTRL+J. После чего, нажатием CTRL+T, активируем режим Free Transform и переместим центр трансформации в самый верх холста, как показано на рисунке ниже. Поменяем горизонтальный и вертикальный размеры на 100,2% и подтвердим трансформацию двойным нажатием клавиши Enter. В завершение, нажмите на Stop в панели действий. Таким образом, запись закончена! Теперь будем только воспроизводить.

Шаг 9. Делаем тень – больше экшена!
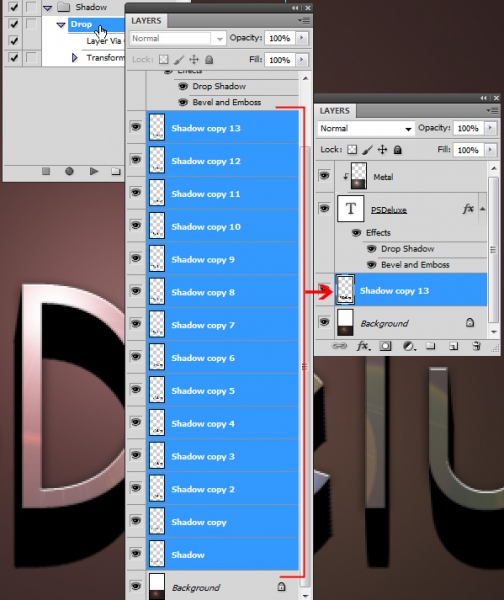
Убедитесь, что у Вас выбран слой «Shadow». Теперь на панели действий выбираем пункт «Drop», и нажимаем кнопку Play 12 раз. После чего, выбираем в палитре слоёв все Shadow слои и жмём CTRL+E, чтобы их объединить.

Шаг 10. Добавим размытия
Идём в Filter > Blur > Radial Blur, передвигаем центр размытия наверх. Параметры: Amount - 3, Blur Method - Zoom, Quality - Best.

Шаг 11. Финал
Снова активируем режим свободной трансформации (CTRL+T), и тянем центр наверх. Теперь, чтобы слегка увеличить тень, зажимаем клавиши ALT+SHIFT и за угол тянем рамку трансформации. Главное не переборщить! Идём в Filter > Blur > Gaussian Blur и применяем размытие с радиусом 2 пикселя. Выбираем инструмент Crop Tool (C) и отсекаем ненужную белую часть холста.

Итог.
Теперь можно насладиться результатом. Стильный металлический текст с красивой тенью готов! Надеюсь, у Вас всё получилось, и вы узнали, что-то новое. Однако, если какие-то моменты Вам остались не ясны, не стесняйтесь задавать вопросы в комментариях.
В этом уроке мы научимся создавать металлический эффект в Adobe Photoshop. Это очень быстрый урок, он не займет у вас много времени. Зато в будущем в вашем арсенале будет техника, которая наверняка поможет вам в работе над различными проектами. Урок описан достаточно подробно, поэтому вполне подойдет новичкам. Для его выполнения вам потребуется версия программы CS3 и новее.
Результат

Шаг 1
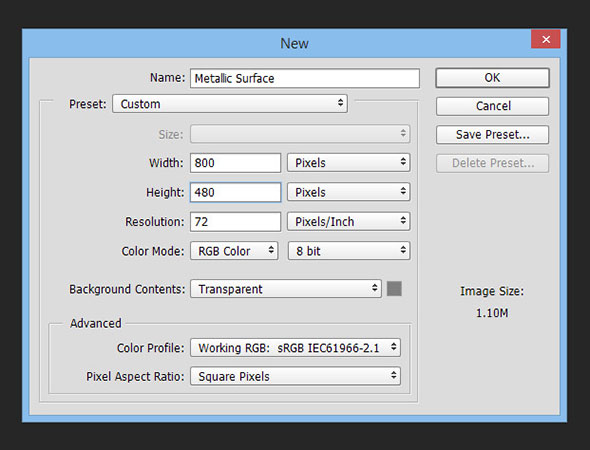
Откройте Photoshop и создайте новый документ. В нашем примере размер документа 800 x 480 px.

Шаг 2
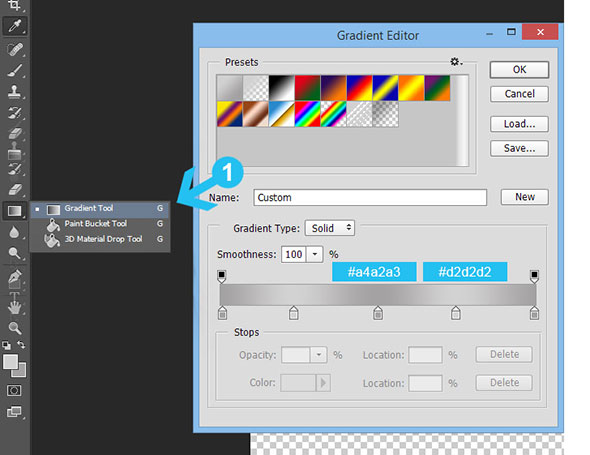
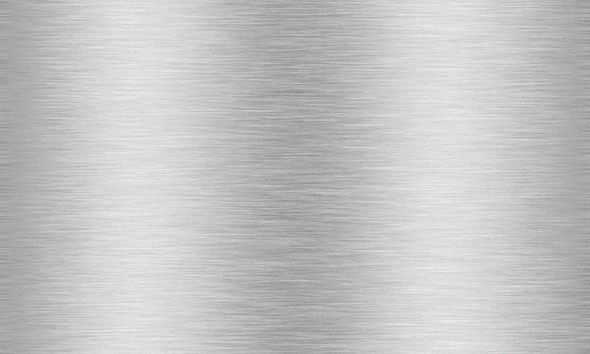
Возьмите инструмент Gradient/Градиент (G ) и настройте градиент как показано на первой картинке ниже. Используйте цвета #a4a2a3 и #d2d2d2 . Залейте горизонтально фон, как на второй картинке ниже.


Шаг 3
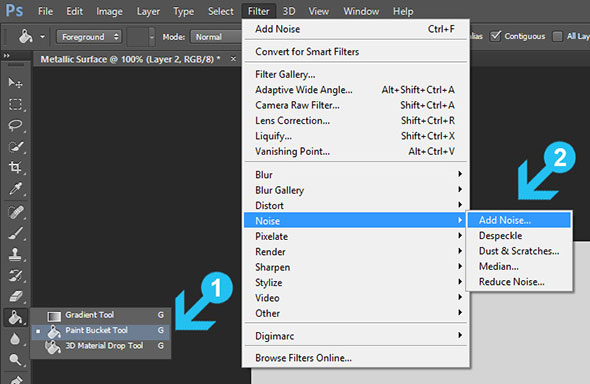
Создайте новый слой (Shift+Ctrl+N ) и залейте его цветом #d2d2d2 при помощи инструмента Paint Bucket/Заливка (G ).
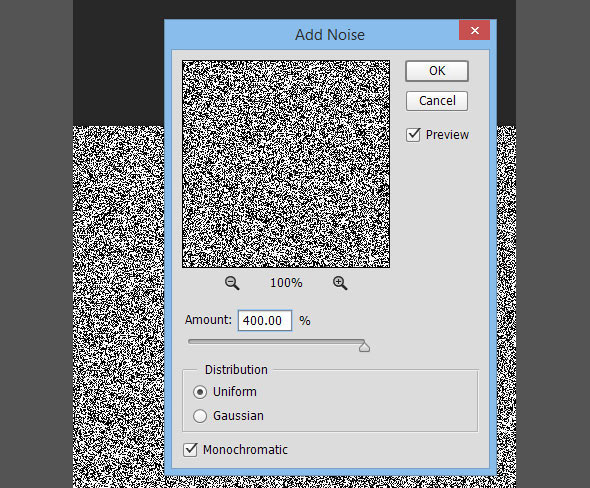
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, укажите количество шума в 400%, выберите тип Distribution/Распространение Uniform/Равномерное и включите опцию Monochromatic/Монохромный.
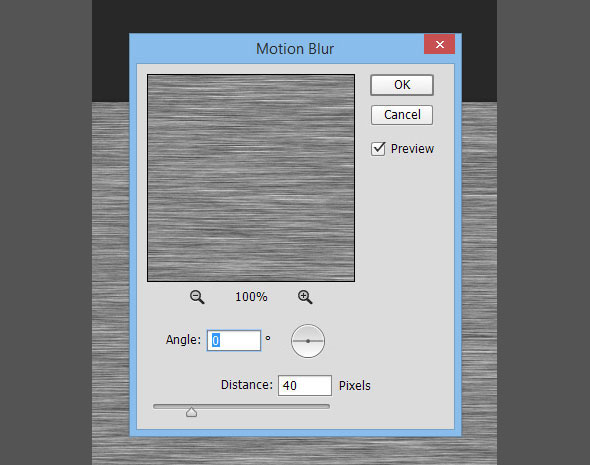
Теперь в меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите значения Angle/Угол — «0» и Distance/Расстояние в 40 px. Нажмите OK.



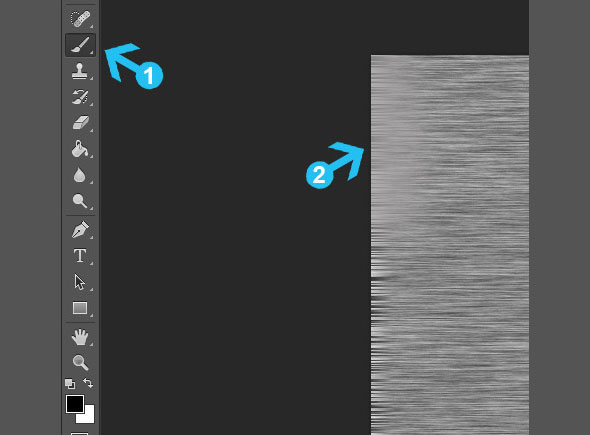
Шаг 4
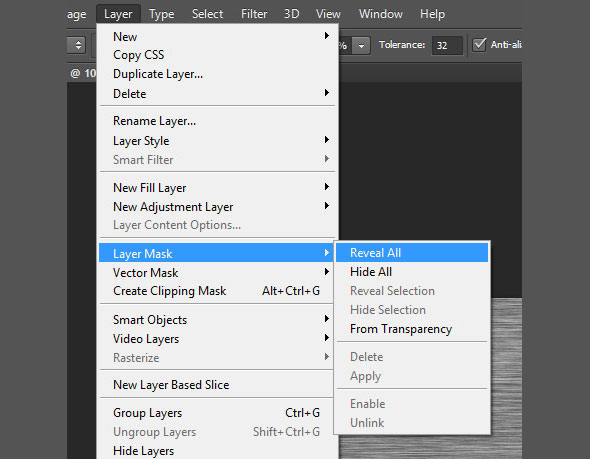
Убедитесь что активен слой с текстурой и в меню выберите Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все . Смените первый цвет на черный (#000000 ) и возьмите большую растушеванную кисть инструмента Brush/Кисть (B) . Снизьте прозрачность кисти до 65-70% и рисуйте в маске в левом и правом углу.
Укажите слою Blending Mode/Режим наложения Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 60% .



Шаг 5
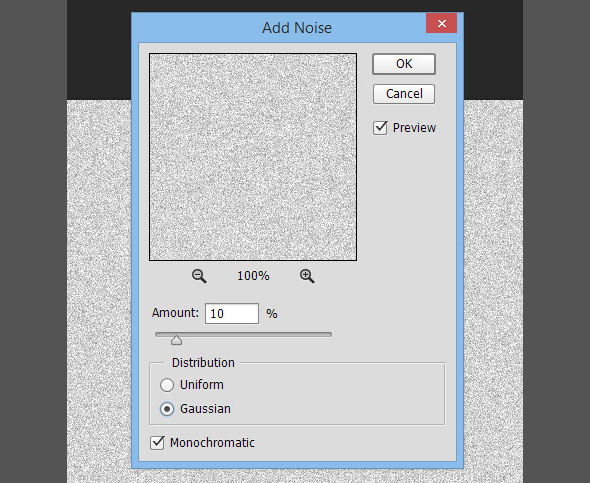
Создайте еще один слой и залейте его цветом #d2d2d2 . В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10% .

Шаг 6
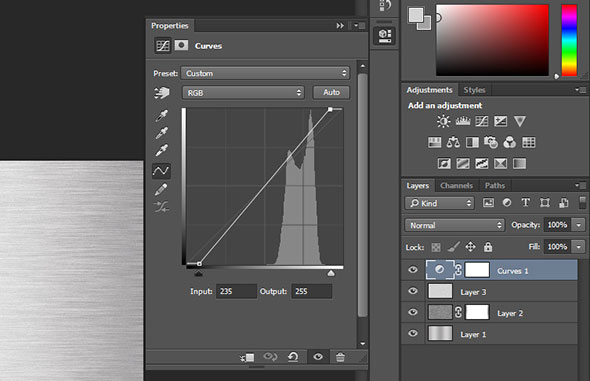
В меню выберите Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые . Настройте кривые как показано на картинке ниже.

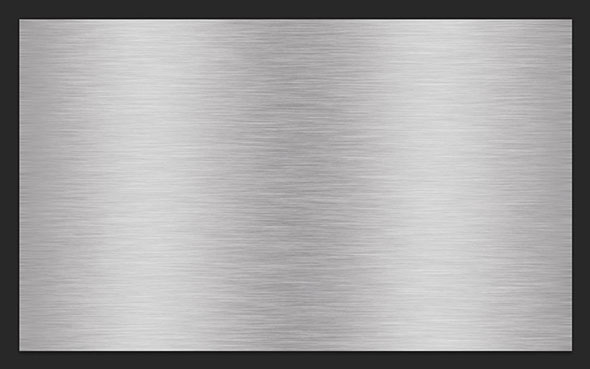
Результат
Вот и всё. Простой и быстрый эффект текстуры металла готов. Чтобы добиться разных эффектов, меняйте направление градиента в фоновом слое.

Перевод — Дежурка
Описание урока
Сложность: средняя
Продолжительность: средняя
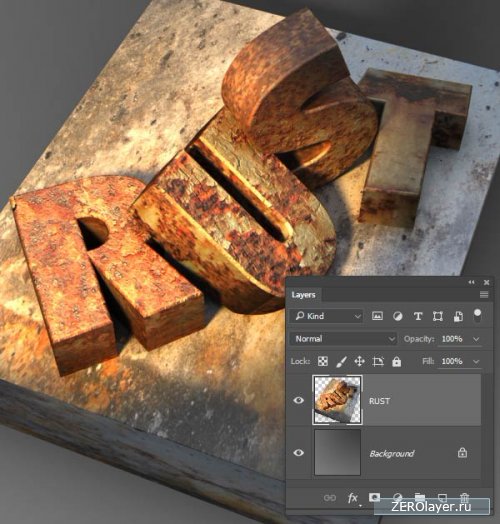
(то, что мы будем создавать)
Ржавый металл – одно из самых замечательных явлений, сочетающих в себе, с одной стороны, разрушение, а с другой – феноменальную красоту. Окисляясь, железо создает на привычной гладкой поверхности интереснейшие текстуры и узоры. Именно эта особенность так сильно привлекает художников и фотографов.
На этом уроке по фотошопу вы научитесь создавать, используя естественные ржавые текстуры и 3D-инструменты фотошопа, текст, покрытый резкой шелушащейся ржавчиной.
1. Подготовка текстур
Выбор текстур для данного урока имеет критическое значение. Лучшего способа создания убедительного, яркого эффекта пористой ржавчины, чем использование реального изображения с соответствующей текстурой – нет. Воссоздать такое изображение искусственно цифровыми методами, конечно, можно. Но это очень трудоемкий процесс, и результат редко получается таким же реалистичным, как снимок с настоящей текстурой.
На этом уроке использованы готовые текстуры. Однако, вам ничто не мешает создать свои собственные текстуры со ржавчиной. Благо, в сети есть огромное количество уроков, посвященных этому процессу.
Шаг 1
Текстуры, в данном конкретном уроке мной были использован .

Шаг 2
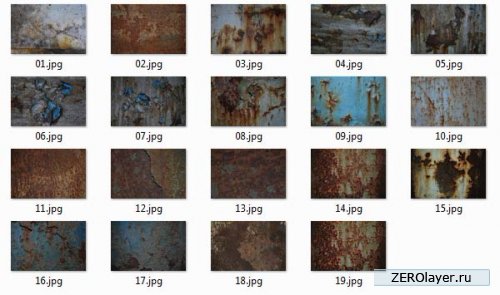
Разархивируйте скачанный файл с текстурами. В данном наборе содержаться, в общей сложности, 19 текстур. Все очень высокого качества. Рассмотрите каждую из них, выявляя характерные особенности.

2. Создание 3D элементов
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной текст. Для текста такого типа очень хорошо подходят массивные, грубые буквы. Кроме того, такие буквы очень легко создаются в фотошопе при помощи имеющихся в нем 3D инструментов.
Шаг 1
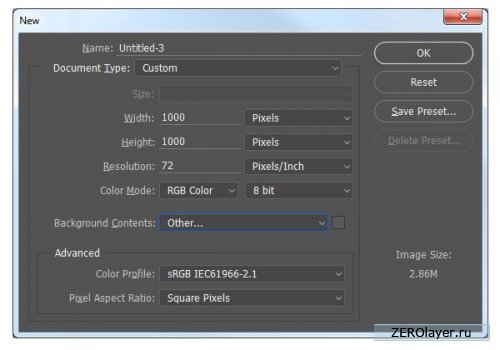
Запустите фотошоп, и создайте новый документ: Файл > Создать (File > New). Задайте ширину и высоту: 1000 пикселей. В разделе Содержимое фона (Background Contents) задайте вариант Другое (Other), и укажите полутоновой-серый.

Шаг 2
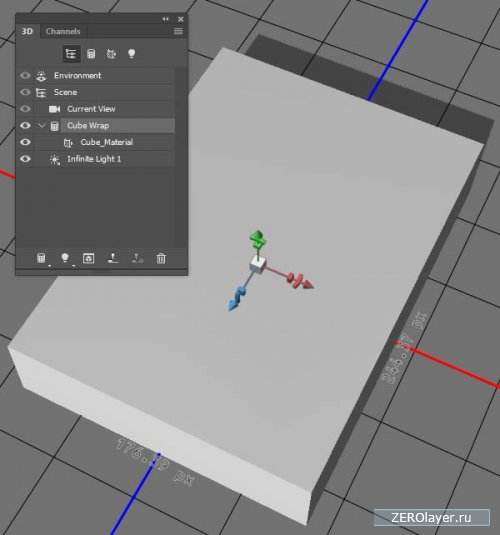
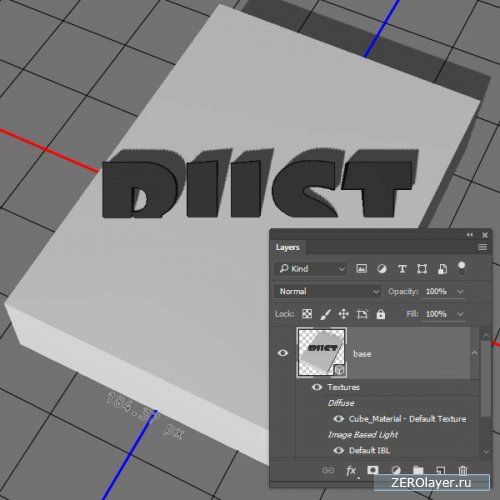
Создайте новый слой (Shift-Control-N). Назовите его “Основа”. Затем пройдите в меню 3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация (3D > New Mesh From Layer > Mesh Preset > Cube Wrap). Фотошоп автоматически изменить вид рабочего пространства, и преобразует только что созданный новый слой в белый куб.
Шаг 3
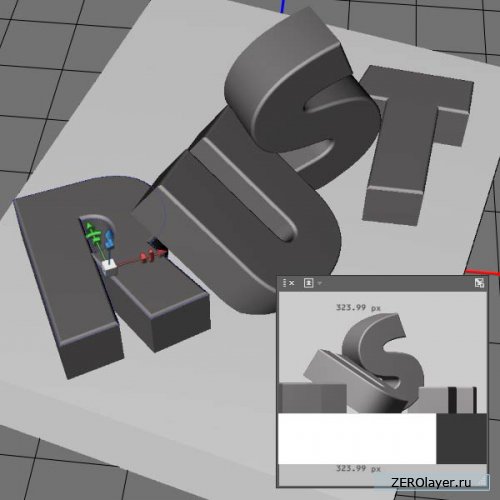
Выберите на палитре 3D объект кубической деформации и переключитесь на инструмент Перемещение (Move Tool (V)), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в плоский, вытянутый параллелепипед, который послужит основанием для текста.

Шаг 4
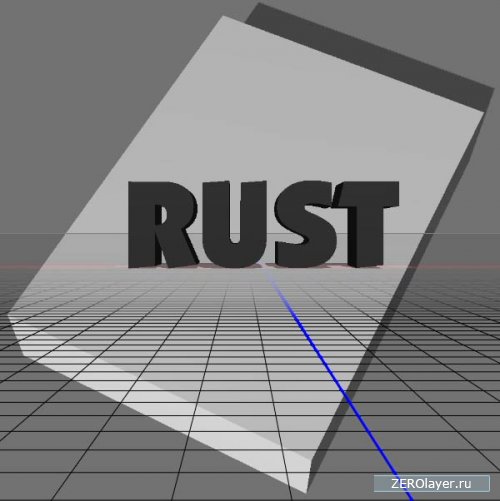
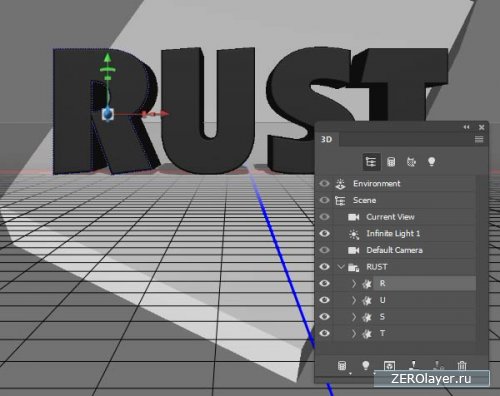
Выберите инструмент Горизонтальный текст (Horizontal Type Tool (T)), и наберите сам текст. Используйте жирный, крупный, грубый шрифт. Использованный на изображении ниже шрифт - Kabel Ult BT Ultra.

Шаг 5
Теперь пройдите в меню 3D > Новая экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer), после чего фотошоп превратит набранный текст в набор из объемных букв.

Шаг 6
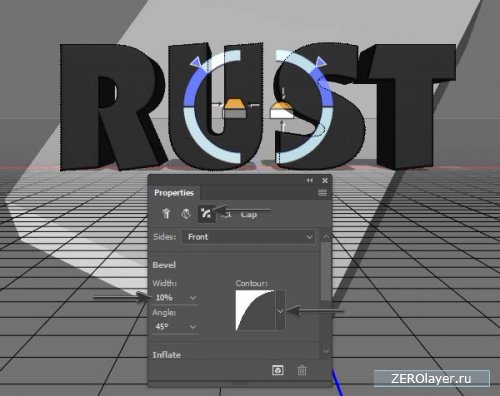
Состаренные, изъеденные ржавчиной металлические объекты, обычно, не имеют четких, резких граней. В данном случае более правдоподобными будут выглядеть мягкие фаски. Поэтому откройте палитру Свойств (Properties) и кликните по иконке Капитель (Cap), чтобы получить доступ к настройкам Фаски (Bevel). Задайте параметры, показанные ниже:

Шаг 7
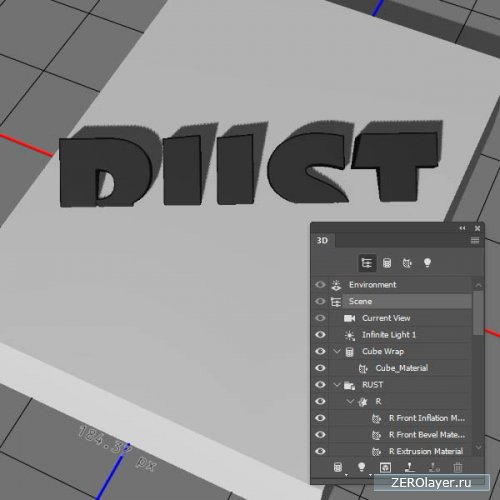
В данный момент все наши буквы, на самом деле, являются единым 3D объектом. Чтобы получить возможность манипулирования каждой из них по отдельности, нам нужно разделить их на отдельные сетки. Итак, пройдите в меню 3D > Разделить экструзию (3D > Split Extrusion). Теперь, взглянув на палитру Свойств, вы заметите, что каждая буква отображается на ней в качестве самостоятельной стеки.

Шаг 8
Для того, чтобы все 3D объекты взаимодействовали друг с другом, они должны быть помещены на одну трехмерную сцену или слой. Переключитесь на палитру слоев, и, удерживая Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем пройдите в меню 3D > Объединить 3D-слои (3D > Merge 3D Layers). В результате оба этих слоя будут объединены в один.

Шаг 9
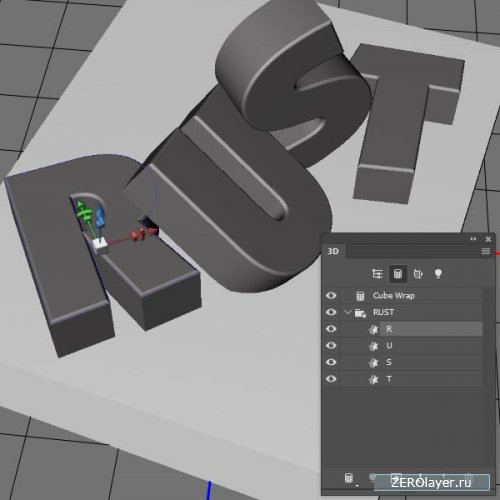
Выберите инструмент Перемещение (Move Tool (V)) и кликните по слою Сцена на палитре 3D. Теперь подкорректируйте положение камеры так, чтобы получить более объективный вид созданного ранее основания.

Шаг 10
Выделяя каждую трехмерную букву палитре 3D, и используя манипулятор 3D-трансформации, разверните и переместите каждую из них, чтобы получить более интересное распределение их по основанию.

Шаг 11
Позиционировать объемный объект в трехмерном пространстве, используя только один 3D-вид, очень трудно. Эту задачу можно упростить, добавив еще одну точку обзора. Для этого пройдите в меню Просмотр > Показать > Второстепенный 3D-вид (View > Show > 3D Secondary View). Переключаясь между этими двумя видами, добейтесь того, чтобы буквы соприкасались, но не пересекались.

3. Добавление текстур
Теперь, когда по нашей сцене распределены все нужные трехмерные объекты, настало время применить те самые, изумительные ржавые текстуры. Это – тот самый момент, когда наша задумка начинает обретать очертания. Кроме того, именно на этом этапе нам предстоит захватывающий процесс принятия творческих решений. Поэкспериментируйте с расположением текстур, и постарайтесь создать свой собственный вариант ржавых элементов.
Шаг 1
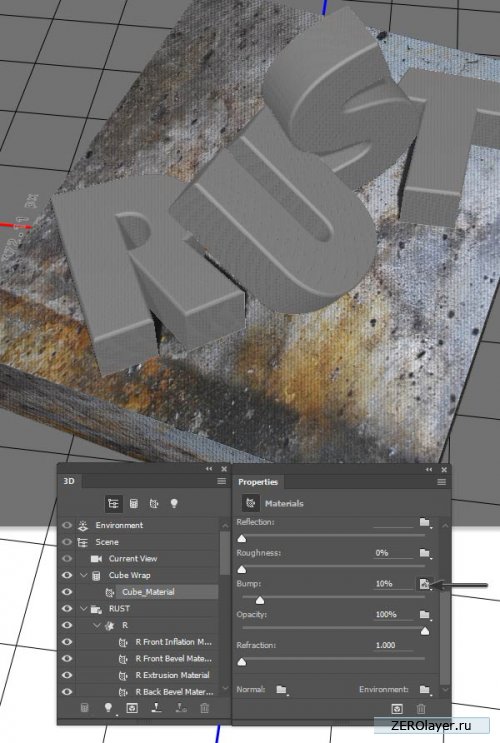
Разверните на палитре 3D вкладку с объектом кубической деформации, и выберите раздел Материал куба (Cube Material). Затем на палитре Свойств кликните по иконке в виде папки, расположенной рядом с пунктом Диффузия (Diffuse). В раскрывшемся контекстном меню выберите пункт Загрузить текстуру (Load Textureт). Укажите текстуру, которой хотели бы покрыть поверхность куба (в данном случае я выбрал изображение 01.jpg). В силу особенностей данного объекта (кубической деформации), выбранная текстура будет автоматически применена ко всем его сторонам.
![]()
Шаг 2
Одной лишь настройки цвета поверхности здесь не достаточно. Иначе она будет выглядеть скучной и совершенно плоской. Ей нужно придать шероховатость. Поэтому раскройте вкладку Рельеф (Bump), кликните по иконке в виде папки, и загрузите использованную только что текстуру в качестве узора рельефа.

Шаг 3
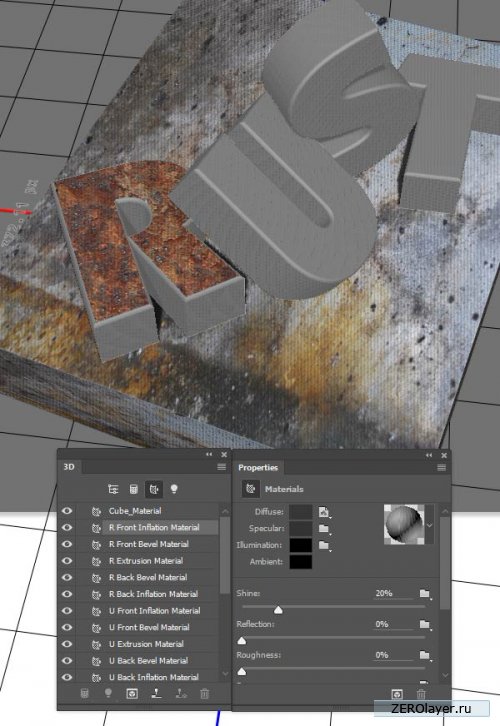
Теперь на палитре 3D пройдите во вкладку R Материал передней выпуклости (R Front Inflation Material). Затем через палитру Свойств примените к этой поверхности еще одну текстуру, используя ее и для цвета (diffuse) и для рельефа (bump). В данном случае использована текстура с изображения 02.jpg.

Шаг 4
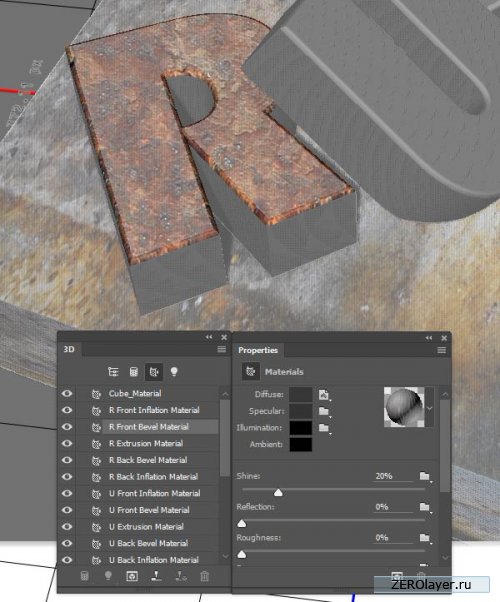
Пройдите в раздел R Материал переднего скоса (R Front Bevel Material), и снова примените эту же самую текстуру в качестве цвета и рельефа.

Шаг 5
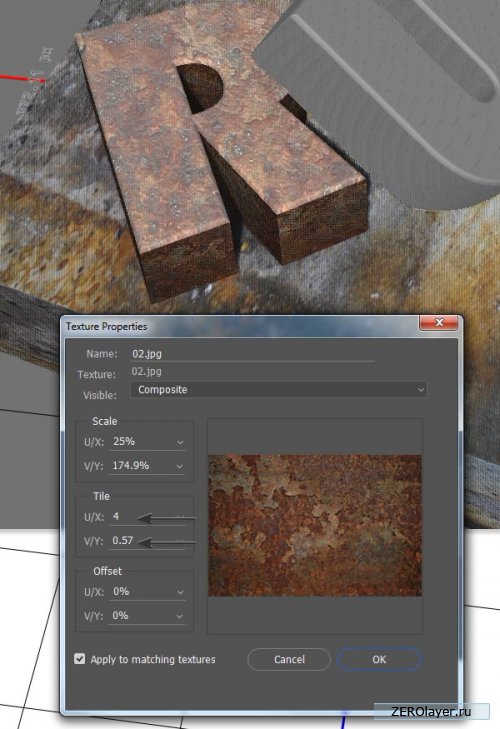
Далее, пройдите в меню R Материал экструзии (R Extrusion Material), и примените текстуру в виде цвета и рельефа и на боковые поверхности буквы R. Сюда текстура ляжет несколько растянутой. Поэтому снова кликните по иконке в виде папки рядом со значком Диффузия, и выберите в контекстном меню пункт Редактировать UV свойства. Попробуйте увеличить параметр U/X до 4. Затем задайте V/Y: 0.57. С этих значений можно, по крайней мере, начать коррекцию. Поэкспериментируйте с этими значениями, подбирая такие, при которых текстура на боковых поверхностях буквы R будет выглядеть естественно.

Шаг 6
Повторите описанный выше процесс, накладывая текстуру на остальные буквы. Учтите, что тыльные поверхности (Задний скос и Задняя выпуклость), фактически не видны, поэтому накладывать на них текстуру не имеет смысла.

4. Установка освещения
Освещение является следующим после текстурирования этапом работы над рендрируемым изображением. Для нашей сегодняшней сцены мы используем общее пространственное освещение, а так же один источник света, который поможет нам получить необходимые световые эффекты.
Шаг 1
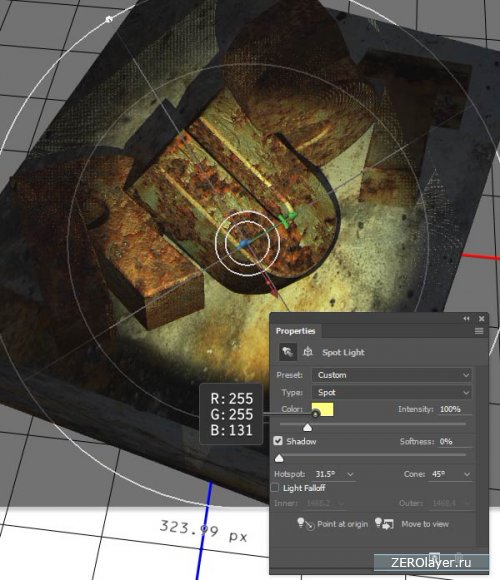
Выберите на палитре 3D вкладку Бесконечный свет-1 (Infinite Light 1). Затем на палитре Свойств установите тип источника света: Прожектор (Spot) и задайте цвет света – палевый желтый.

Шаг 2
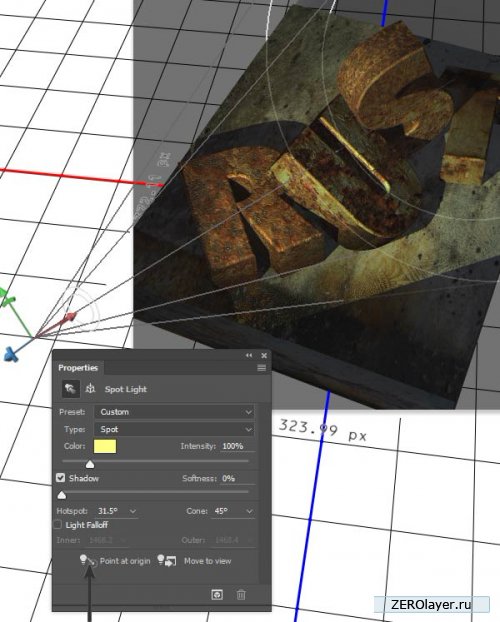
Переключитесь на инструмент Перемещение (Move Tool (V)), и с помощью 3D-манипулятора переместите этот источник света подальше влево. Настраивать направление источника света удобнее при помощи специальной кнопки, имеющейся в нижней части палитры свойств, позволяющей направить свет в нулевую точку координатной сетки.

Шаг 3
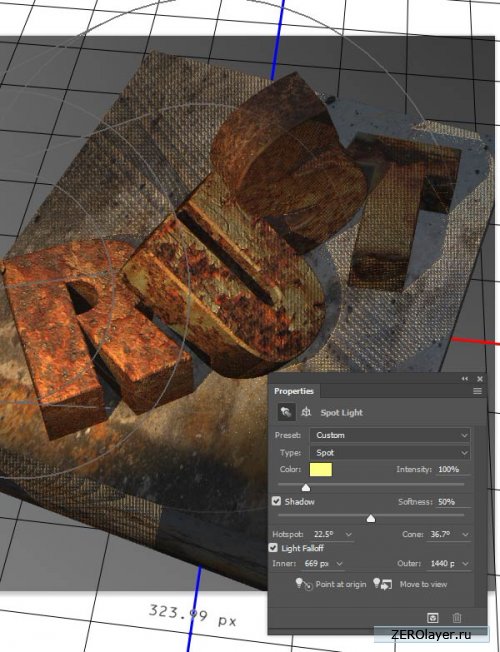
Поставьте галочку на пункте Тень (Shadow), и задайте Смягчение (Softness): 50%. Остальные параметры света-прожектора могут быть настроены при помощи манипуляторов. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо можно воспользоваться соответствующими окнами на палитре Свойств, введя в них значения, показанные на скриншоте ниже:

Шаг 4
Теперь можно приступать к визуализации! Пройдите в меню 3D > Рендер 3D слоя (3D > Render 3D Layer), или просто нажмите: Alt-Shift-Control-R. Фотошопу потребуется некоторое время, чтобы выполнить рендер изображения.

5. Пост-рендерная обработка
Фотошоп, конечно, предоставляет впечатляющие возможности в плане создания эффектов, подобных сегодняшнему. Однако не стоит забывать, что вся мощь Фотошопа раскрывается именно при манипулировании пикселями двумерного изображения. Намного легче нанести финальные штрихи и произвести окончательную коррекцию визуализированного рендером изображения при помощи базовых, привычных инструментов фотошопа. Подобную коррекцию за счет 3D опций и последующих повторных рендеров осуществить очень проблематично.
Шаг 1
Если вас полностью устраивает вид созданного рендером изображения, то его можно растрировать. Данная операция преобразует 3D-слой в обычный, плоский 2D-слой, работать с которым намного удобнее. Только не забудьте предварительно сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Итак, пройдите в меню Слои > Растрировать > 3D (Layer > Rasterize > 3D).

Шаг 2
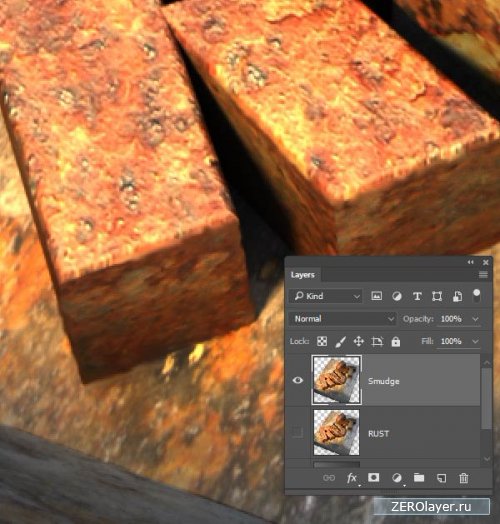
Продублируйте рендер-слой: Ctrl+J. Далее выберите инструмент Палец (Smudge Tool), уменьшите его Интенсивность (Strength) до 85%, и, выбрав разбрызгивающую кисть с размером наконечника примерно 24 пикселя, обработайте неестественные, на сильно изъеденном коррозией металле, резкие линии, заметные при ближайшем рассмотрении.

Шаг 3
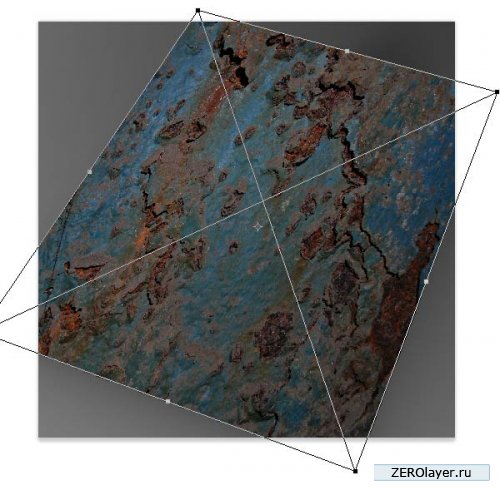
Пройдите в меню Файл > Поместить связанные (File > Place Linked), и добавьте на сцену еще одну текстуру со ржавчиной. На изображении ниже - это текстура 16.jpg. Она будет добавлена сразу как смарт-объект. Удерживая Ctrl, потяните за одну из вершин, чтобы деформировать текстуру в соответствии с перспективой сцены. Затем, нажав Enter, подтвердите трансформацию.

Шаг 4
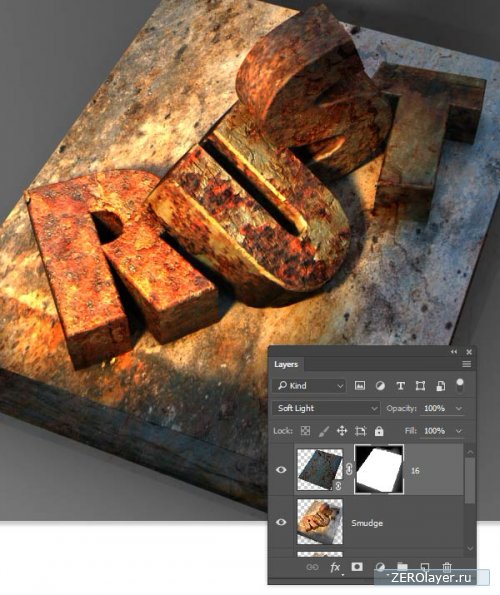
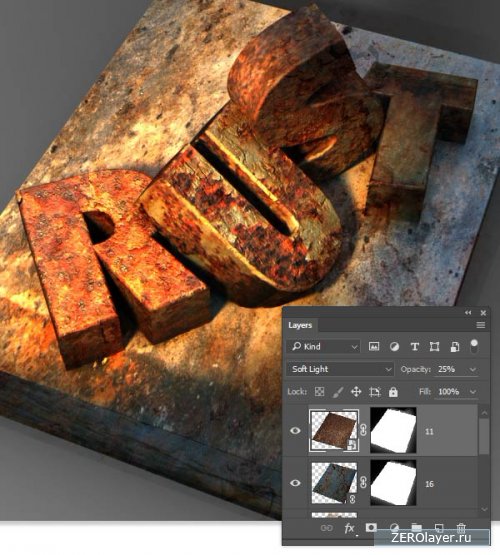
Установите этот слой в режим наложения Мягкий свет (Soft Light). Затем, удерживая Ctrl, кликните по слою с рендером. В результате на его основе будет создана выделенная область. Используйте эту выделенную область в качестве маски для слоя с добавленной текстурой Слой > Слои-маска > Показать все (Layer > Layer Mask > Reveal Selection).

Шаг 5
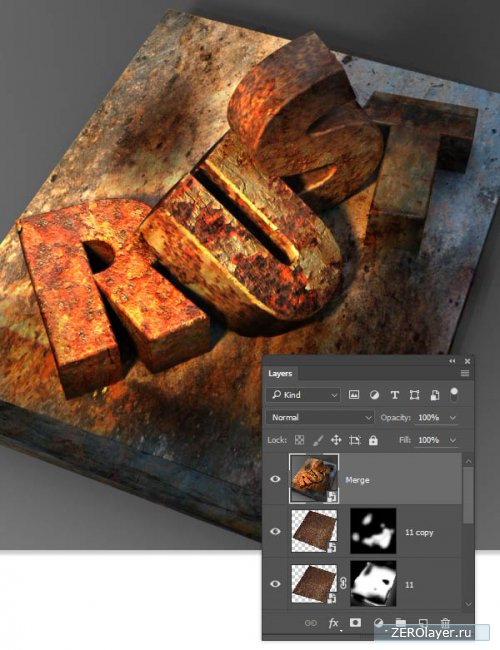
Точно таким же способом добавьте еще одну текстуру (например, 11.jpg). Трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Установите этот слой в режим наложения Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 25%.

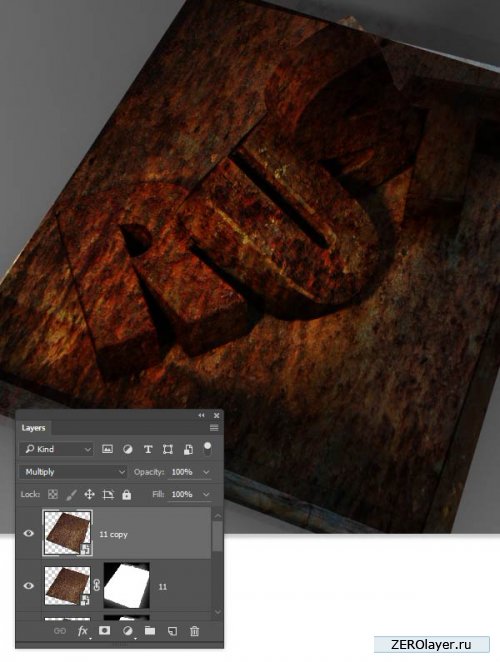
Шаг 6
Продублируйте слой с текстурой 11 (Ctrl+J). Перетащив маску дубликата на иконку в виде мусорной корзины в нижней части палитры слоев, удалите ее. Установите созданный дубликат в режим наложения Умножение (Multiply), и увеличьте его Непрозрачность (Opacity) до 100%.

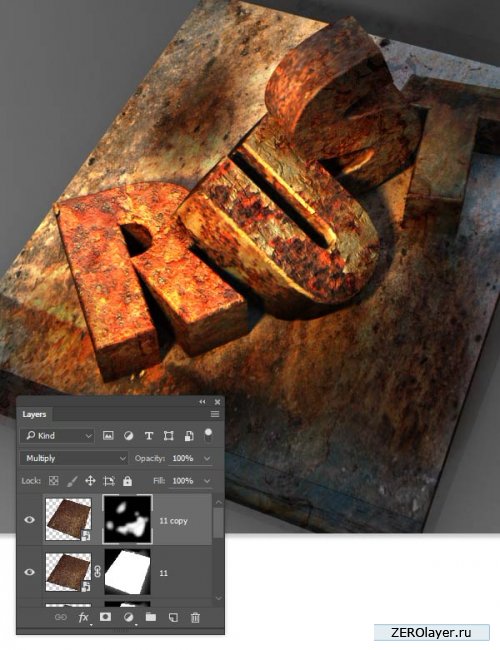
Шаг 7
Пройдите в меню Слои > Слой-маска > Скрыть все (Layer > Layer Mask > Hide All), чтобы полностью замаскировать слой с дубликатом последней текстуры. Выберите мягкую круглую кисть, задайте белый цвет, и, прокрашивая поверхность маски, проявите на выборочных участках эффект особенно сильной коррозии. Так изображение станет менее равномерным.

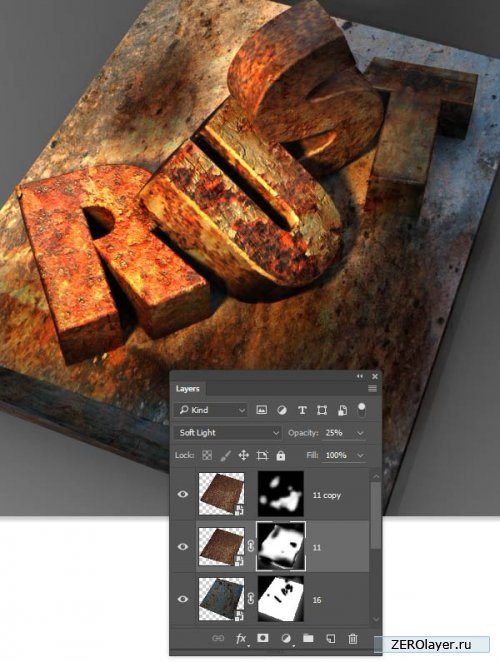
Шаг 8
Измените цвет кисти на черный, и этой же кистью, прокрашивая поверхности масок другой текстуры, скройте местами созданные с их помощью эффекты. Этот шаг выполняется произвольно, и выбор обрабатываемых, таким образом, участков остается полностью на ваше усмотрение. Все зависит от вашего вкуса, и того, каким вы хотите видеть законченный результат.

6. Завершающие штрихи
На данном этапе наше изображение уже выглядит вполне прилично, и покрыто убедительной ржавчиной. Буквы получились настолько реалистичными, что кажется их, буквально, можно взять и переместить. Выполнив следующие несколько шагов, мы лишь придадим некоторую драматичность изображению.
Шаг 1
Пройдите, удерживая Alt, в меню Слои > Объединить видимые (Layer > Merge Visible). В результате поверх всех существующих слоев будет создан еще один слой, объединивший в себе все остальные, видимые на палитре слоев. Преобразуйте его в смарт-объект: Слои > Смарт-объекты > Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object).

Шаг 2
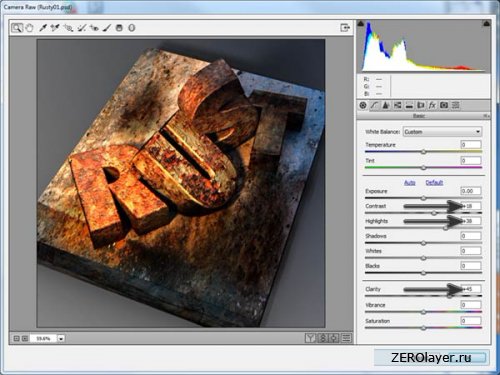
Пройдите меню Фильтров, и выберите фильтр Camera Raw. Прейдите на вкладку Основные (Basic), и введите параметры, приведенные на скриншоте ниже:

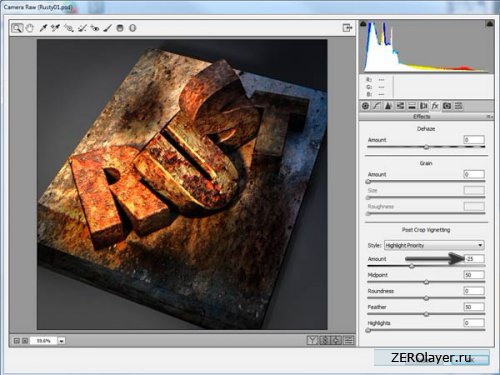
Переключитесь на вкладку Эффекты (Effects), и изменив показанное ниже значение, нажмите ОК, чтобы применить фильтр:

Шаг 3
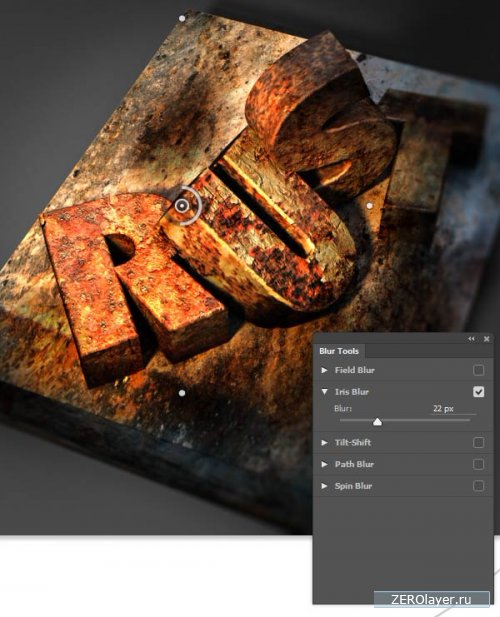
Добавление симулированного фокального размытия – прекрасный штрих, делающий законченное изображение более реалистичным.
Пройдите в меню Фильтр > Размытие > Размытие диафрагмы (Filter > Blur > Iris Blur). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста. Задайте величину эффекта: 22 пикселя.

Шаг 4
Примените слой коррекции Фотофильтр (Photo Filter), настроив Холодный фильтр 80 (Cooling Filter (80)). Добавленные, в результате, синие оттенки, заметно ослабят влияние имеющихся теплых оранжевых тонов. Наложите на маску корректирующего слоя линейный черно-белый градиент, оставляя эффект коррекции только в области дальнего правого угла изображения.
![]()
Шаг 5
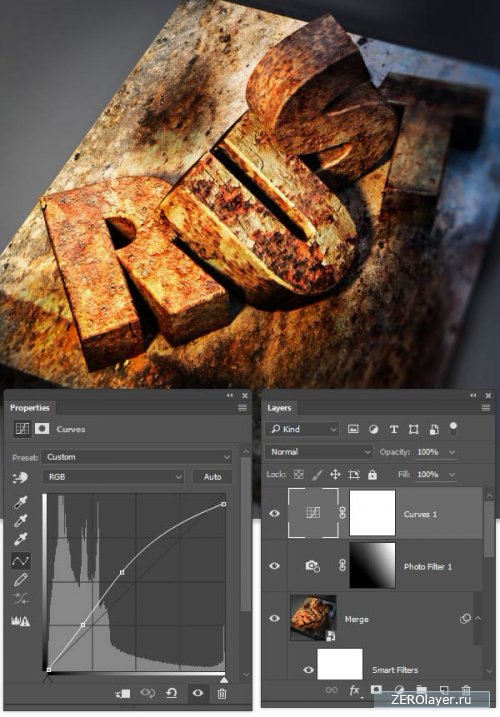
Добавьте сюда же слой коррекции Кривых (Curves). Придайте кривой форму, показанную на скриншоте ниже. В результате изображение станет чуть ярче.

Прекрасная работа!
Поздравляю! Вам удалось создать текст, покрытый натуралистичной, пористой ржавчиной, используя для этого некоторые 3D-возможности фотошопа, а так же несколько высококачественных текстур.
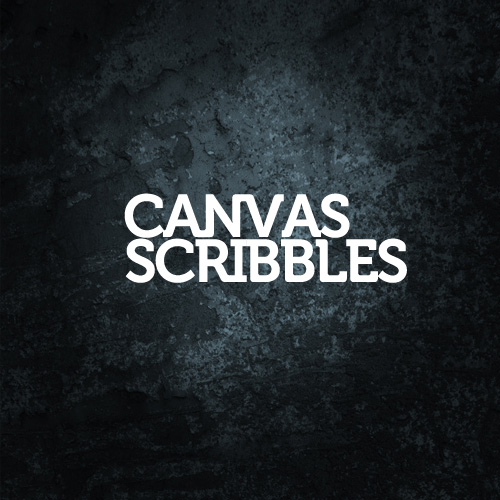
В этом уроке мы научимся создавать текстовый эффект металла в Photoshop с использованием стоковых фотографии. Окончательный вариант будет представлять из себя текст на металле в темное время суток.
Откройте фотошоп:
1.Откройте фотошоп и создайте новый документ размером 500x500 пикселей (необязательно использовать размер, который использовал автор, вы можете взять свой)
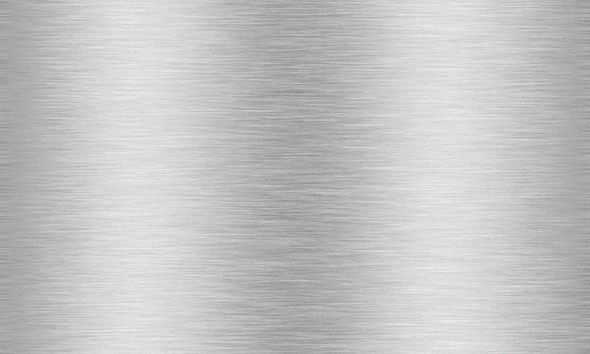
2.Найти фотографию ржавчины на одном из фотостоков. Автор нашел эту фото на хорошем бесплатном фотостоке sxc.hu. Вот фотография ржавчины
.

3.Перетащите это изображение в свой документ. Затем задайте изображению цвет. Выберите слой с ржавчиной и перейдите на вкладку Image> Adjustments> Desaturate. Затем Image> Adjustments> Gradient Map. Установите градиент от черного до 728f9d (можете выбрать цвет который вы хотите)

4. Создайте новый слой поверх слоя с ржавчиной и залете его черным. Выберите ластик. Используя большую кисть с мягкими краями сотрите центральную часть. Поставьте непрозрачность слоя на 70%. У вас должно получиться это.

5.Добавьте текст белого цвета поверх всех слоев. Копируйте слой три раза.

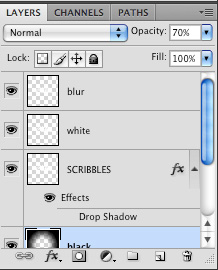
6.Одному из слоев оставьте имя которое есть, два других назовите blur и white.

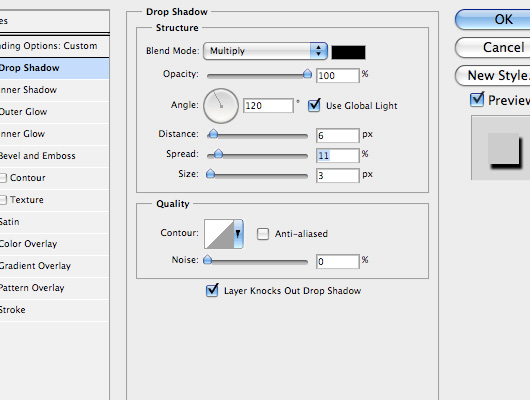
7.У первого слоя (у которого вы не меняли имя) установите режим наложения на overlay. Далее тыкаете правой кнопкой по слою и выбираете Blending Options, ищете вкладку Drop Shadow? выставляете параметры указанные на картинке.

8.Слою с названием white сделайте непрозрачность(Opacity) 10%. Выберите слой blur и идите во вкладку Filter>Blur>Gaussian Blur, выставьте значение 4.0. Должно стать похожим на это.

9.Создайте новый слой выше слоя с ржавчиной. Теперь возьмите инструмент Rectangular Marquee tool (Прямоугольник) и сделайте четыре прямоугольника в виде креста. Поставить режим смешивания слою на Overlay и в Blending Options выставить значение Drop Shadows так, чтобы стало похоже на ето.
В этой части вы узнаете, как сделать металлическую поверхность практически из ничего.
Итак начнем с создания нового документа. Я сделал его 200х200 пикселей и залил сплошным серым цветом.
После создания основы можо приступать к созданию металла. Первый путь заключается в следующем: накладываем на объект шум "noise".
После этого размываем готовый шум при помощи motion blur.
В результате должно получиться что-то вроде этого. Но это еще не все. Главное в нашем случае - правильное освещение. Делается это при помощи фильтра Lightning Effects из набора Render. Ну вот, этаких новехонький, отполированный металл.
Этап второй
В этой части рассказывается, как сделать металлическую поверхность более структурной и, следовательно, более реалистичной.
Для начала нам понядобится заготовка из предыдущей части.
Начнем ее облагораживать. Начнем с рисования некой структуры на поверхности нашего металла. Лучше делать это в новом слое.
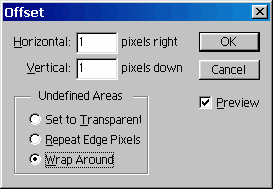
Скопируйте получившийся результат в новый слой и примените к нему фильтр offset из раздела other.

В результате ваш слой сместится на 1 пиксель вправо и вниз. Теперь кликните по слою при нажатой кнопке Ctrl. Все что находится на слое будет выделено. Залейте выделение более светлым цветом. Теперь наш металл обрел некую структуру.
Этап третий
Данная часть покажет вам как "состарить металл". Обычно его старение заключается в появлении пятен, ржавчины, трещин, сколов и прочего.
Начинаем опять с предыдущим материалом...
Начнем с подтеков от масла. Создаем новый слой и черной кисточкой рисуем на нам несколько пятен.
Пятна размазываем при помощи smugle tool . В результате должно выйти что-то вроде этого:
Теперь займемся ржавчиной. Прежде всего подберите два цвета, похожих на те, что выбрал я.
После этого создайте новый слой и примените к нему фильтр Render - Clouds.
Добавьте немного шума (noise).

Оценочные обязательства в балансе — что это такое
Значение имени иван, происхождение, характер и судьба имени иван
Рецепты постного печенья: овсяного, лимонного, морковного, имбирного, кофейного, медового, с маком
Толкование сна браслет в соннике миллера
Увольнение переводом на другую должность, к другому работодателю или компанию